採用活動は完全売り手市場となり、採用サイトを持つ企業が多くなった昨今、ただ採用サイトを持っているだけ効果が出る時代ではなくなってきました。
他社とは一味違った自社ならではのサイト、より自社の魅力がストレートに求職者に伝わるサイトにするためには、表現の一工夫が必要なのです。
今回は、「①サイト構成」「② アニメーション」「③ サイトの動き」の特徴に分けて採用サイトをご紹介いたします。
この3つの観点から、独創的で他社との差別化が図れるデザインの採用サイトをピックアップします!
その1:トレンド!固定サイドバー構成の採用サイト
よく見るサイト構成である、TOPページをスクロールしてメニューが配置されていたり、
サイト上部にメニューバーがあるわけでもなく、サイドにメニューが固定されたサイト構成です。
トップページがスクロールできず、メインビューだけで完結するものが多いのも特徴です。
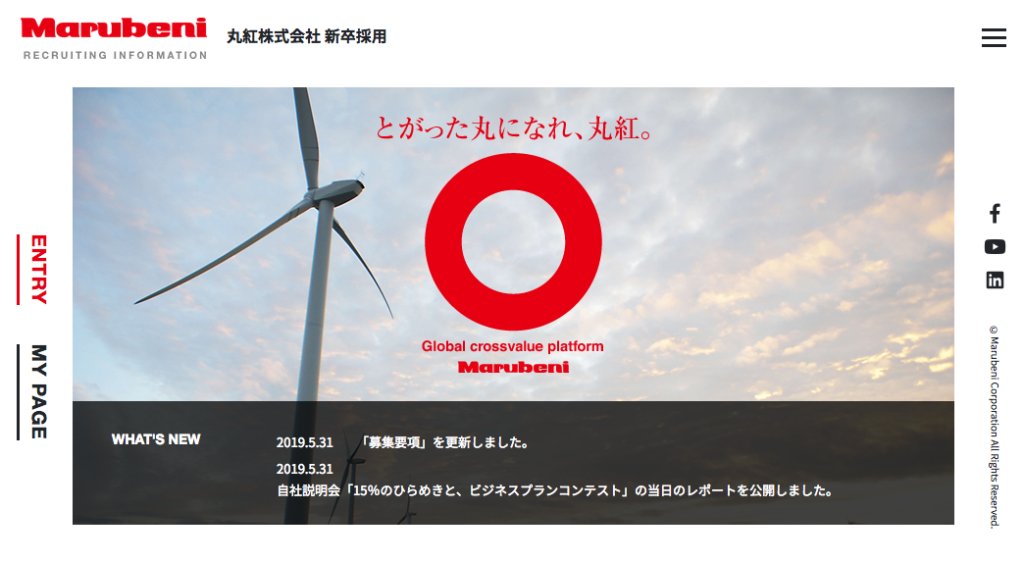
丸紅株式会社

左側のメニューは固定されており、背景全体がスライドになっています。
ただのスライドではなく、パズルのように細かく変わって、見入ってしまいますよね。
https://www.marubeni-recruit.com/
株式会社アサックス

こちらは、ページ上部にメニューがありますが、メニューとメインビューのみのサイト構成です。
こちらもスライドになっていますが、人に焦点を当てキャッチが目立つメインビューで、強いメッセージ性を感じます。
ブランディング効果も期待できますね。
固定サイドバーはメインビューが特徴的なサイトが多く、従来のWebサイトと少し違って見えるので求職者の印象にも残りやすくなるでしょう。
その2:見ていて楽しい!アニメーションにこだわった採用サイト
採用サイト上で優しさや楽しさ、社内の雰囲気を求職者に伝えるため、ポップな色使いやイラスト、アニメーションを用いた採用サイトが年々増えている印象があります。
イラスト・アニメーションの中でもイラストの良さを生かした可愛らしいサイトから、動きがあり見る人を引き付けるサイト、イラストならではの世界観で企業の雰囲気を感じられるサイトなど様々な手法があります。
株式会社アド・ダイセン

こちらの採用サイトは全体的に多くイラストを使用している訳ではありませんが、ページ内のコンテンツで動きのあるイラストやインフォグラフィックが特徴的なサイトです。
マウスを近づけると社員の方が動き、それぞれのテーマに合わせた動きをします。
文章では伝えきれないので、PCでご覧になっている方は、是非サイトに訪れて確認してみてください!
動きが多いことで離脱率の低下に繋がり、サイト内でのページ遷移を促し回遊性を高める効果が期待できます。
http://www.ad-daisen.co.jp/recruit/fresh/
その3:思わずクリックしちゃう!動く採用サイト
デザインも大切ですが、印象付けるという面ではサイトの動きの部分で差をつけることもできます。
他にはあまりない、少し変わった動きが実装されているサイトをご紹介します。
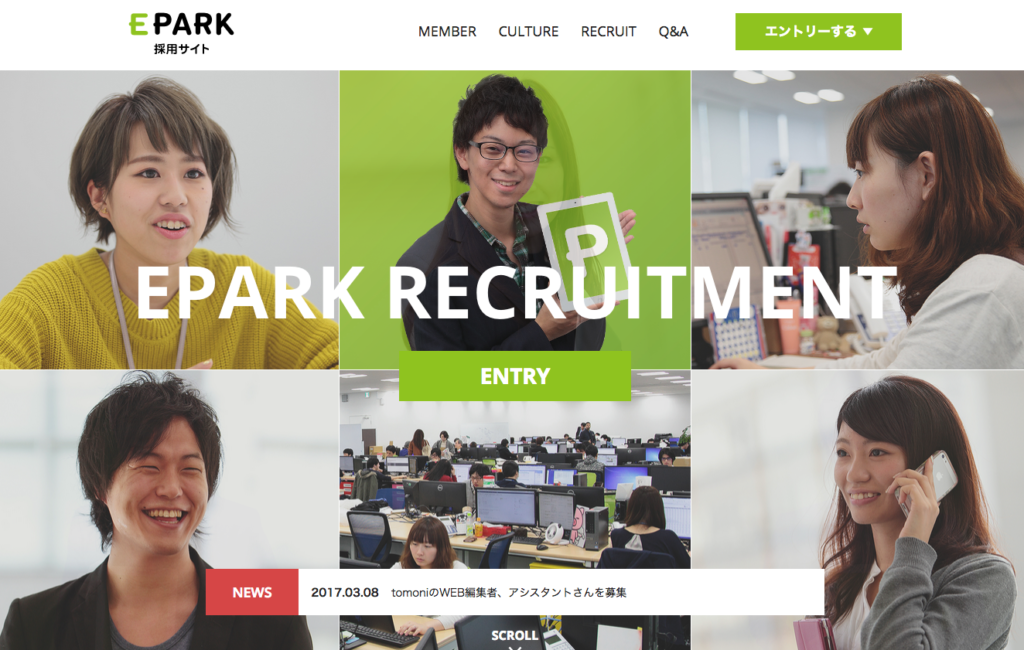
株式会社EPARK

エンジニア・クリエイターの専用の採用サイトです。
メインビューで並んでいる社員の方をクリックすると、それぞれの社員さんが動き、アップになり吹き出しが出現します。
こちらは予約システムを販売している企業様なので、メインビューで印象付けるとともに
“システムの領域で活躍している企業”のブランディング効果もあります。
採用サイトは、表現方法によって業種業態や企業のイメージに沿った企業ブランディングツールの1つとしても使えます。
株式会社リブセンス

こちらの採用サイトは、サイト全体の動きがとても美しいのです!
スクロールと共に背景にある“何か”が、どんどん形づいていき、サイト下部では水滴となって落ちて“?”に変わります。
ページスクロールと共に今どこまで進んでいるのかが分かる青い指標がページ最上部にあったりと、
たくさんの仕掛けが施された動きにこだわった採用サイトです。
サイトに“動き”があることで、どんどん進みたくなりサイトの滞在時間や見られるページが多くなり、
印象にも残るので、結果的に企業認知度の向上が期待できますね。
https://recruit.livesense.co.jp/
まとめ
採用サイトがあることが当たり前になってきている昨今、一度制作した採用サイトを次年度も使用したり、コンテンツの内容を変更して使用する企業も増えています。
ブランディングを強く意識した採用サイトは特に、コンセプトはぶれずコンテンツやデザインで“今年らしさ” を出すのも定番になってきています。
企業の雰囲気を伝える採用サイト・新卒受けするデザインや色・採用ブランディングを意識したコンテンツなど最新の傾向も踏まえて最適なご提案をさせていただきますので、お気軽にご相談くださいませ。